

Datos

Clases Style del core para imágenes
Leer más
Agregar string en el titulo woocoommerce
Leer más

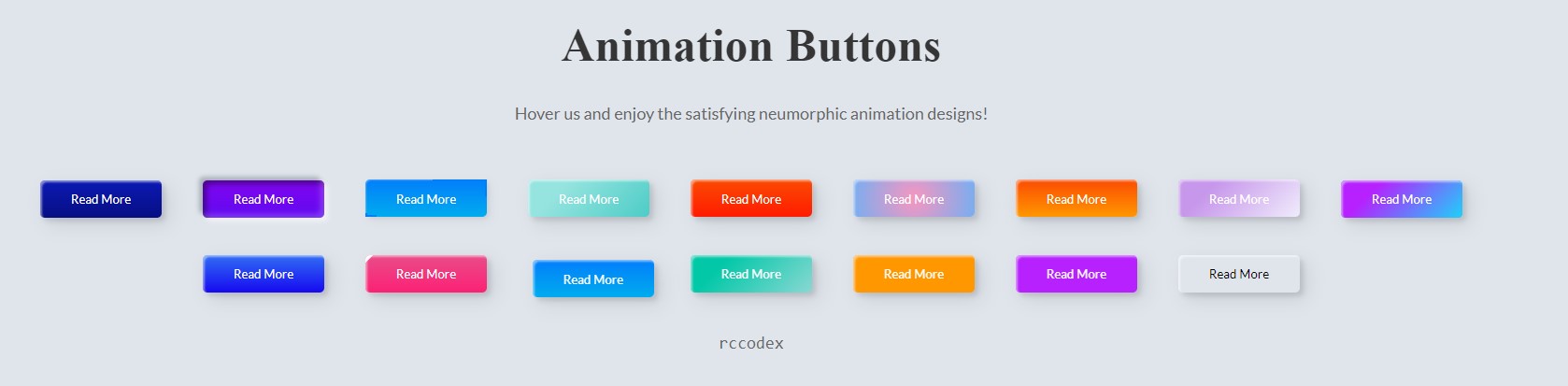
Efectos de botones
Leer más
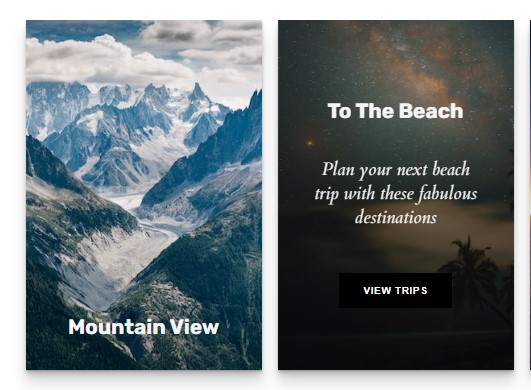
Card Css
Leer más
Botón de menú CSS
Leer más
Código del enlace de ACF
Leer más
Mover la imagen de categoría sobre el breadcrum en layout
Para mover la imágen de categoría y sacarla del contenedor derecho sobre el breadcrum se utilizxa el sgte código en el archivo catalog_category_view.xml del módulo magento_catalog
Leer más
Cambiar regiones del billing
Esta función se agrega en el archivo functions.php Permite agregar manualmente tus regiones al select de woocommerce en el checkout.
Leer más
Desactivar comentarios
[vc_row][vc_column][vc_column_text]Agregar el sgte código en tu archivo functions.php[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]function disable_media_comment( $open, $post_id ) { $post = get_post( $post_id ); if( $post->post_type == 'attachment' ) { return false; } return $open; } add_filter( 'comments_open', 'disable_media_comment', 10 , 2 );[/vc_column_text][/vc_column][/vc_row]
Leer más